| عنوان | پاسخ | بازدید | توسط |
|
|
[Forum_Post_Count_Answer] | [Forum_Post_Hit] | [Forum_Post_Last_Author] |
|
مقالات سئو |
||||||||||||||||||||||||||||||||||||||||||
|
...
|
آخرین مطالب انجمن
نوشته شده در تاريخ یکشنبه 10 اسفند 1393 - 17:06 توسط فرشته شکری
لوگو یا نشانه علامت و نمادیست برای بیان یک عبارت ویا یک مفهوم. لوگو ها نشانه ای برای حضور شخص یا موسسه ایست که آرم متعلق به آن است و توسط تجار، موسسات واشخاص حقیقی برای متمایز کردن خود از دیگران در دید عموم بکار می رود. چند نکته برای طراحی لوگو: 1. طراحی لوگو باید بیانگر فعالیت و نمایانگر شما باشد. و آن را از لوگو ی شرکت های دیگر متمایز کند. همانند کاری که پرچم برای کشور انجام می دهد. 2. لزومی وجود ندارد که لوگو یا آرم حتما باید دارای تصویر باشد لوگو بسیاری از شرکت ها تنها با نوشته ساخته شده اند. در عین حال می توان از تصویر در لوگو استفاده کرد چرا که یک تصویر خیلی بهتر از نوشته یا نام شرکت در ذهن باقی می ماند. مانند شرکت اپل 3. این باور غلطی است که اگر تصویر مناسبی دارید دیگر نیازی به اسم برند نیست. معروفیت یک آرم تنها با تکرار و تبلیغات فراروان میسر میشود. اگر طراحی لوگو یا آرم شما گرافیکیست لازم است که نام برند یا شرکت در گوشه یا پایین تصویر نوشته شود. 4. طراحی لوگو حتما نباید مربوط به صنعتی باشد که شرکت در آن زمینه فعالیت می کند. چرا که هدف از ساختن لوگو ایجاد تمایز بین شما و دیگر رقبا می باشد. 5. هدف از ساخت لوگو برای تبلیغات و برندینگ بر روی آن است، اگر به زودی لوگوی خود را تغییر دهید این خاصیت را از دست می دهد. این جمله به آن معنی نیست که هرگز آرم خود را نباید تغییر دهید. تغییرات جزئی و به روز کردن لوگو نشانگر پویایی شرکت شما با تغییرات جهانی است. استفاده از طراحی تخت در لوگو: طراحی تخت چیست؟ ایده ی طراحی تخت از سادگی عرضه خدمات و راحتی استفاده کاربر شکل گرفته است. در طراحی سایت تخت از سایه ها و گرادیان های رنگی و تکنیک های حجیم ساز استفاده نمی شود و تنها از رنگ های یکدست به همراه فونتهای خوانا در صفحه سایت استفاده می شود.
طراحی تخت برای لوگو نمونه های از طراحی تخت برای طراحی شرکت ها و برند ها ارائه شده است که جایگزین مدل های پیشین شده اند. یکی از این تکنیک ها که به تازگی در میان طراحان باب شده است سایه بلند (long shadows)است. در این روش با قرار دادن سایه های بلند در قسمتی از تصویر آن را حجیم و عمقی نمایش می دهد. در تکنیک طراحی لوگو با سایه بلند زاویه سایه را در 45 درجه قرار میدهیم و طول سایه را 2.5 برابر آن بخش از تصویر قرار میدهیم که در عین حفظ سادگی تصویر باعث ایجاد عمق می شود. برای ایجاد چنین تصویری باید از برنامه ی css3 استفاده کرد در غیر این صورت باید به صورت گرافیکی آن را بسازیم . ساخت تصویر سایه بلند به صورت گرافیکی سایز وحجم لوگو را تا 3 برابر ممکن است افزایش دهد.
امروزه استفاده از طراحی سایه بلند در میان طراحان سایت رواج پیدا کرده اما به نظر نمیرسد این روند ادامه پیدا کند چرا که این مدل طراحی نیز تکراری خواهد شد. بازدید (105)
نوشته شده در تاريخ یکشنبه 10 اسفند 1393 - 17:05 توسط فرشته شکری
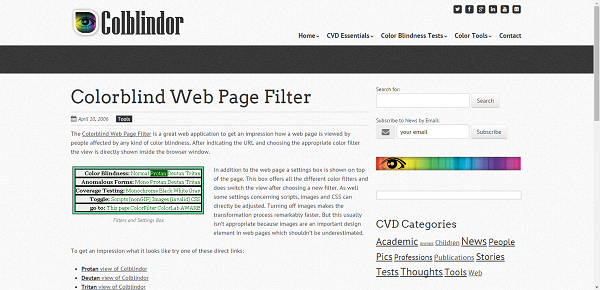
برای طراحی یک سایت گیرا باید به نکات ریز و درشتی توجه کنیم، از فونت و حاشیه گرفته تا محتوا و شکل کلی سایت. یکی از نکاتی که اهمیت بسیار زیادی دارد و اکثر طراحان حرفه ای به آن توجه می کنند رنگ سایت است. رنگ سایت علاوه بر اینکه باید به گونه ای باشد که چشم نواز باشد و کاربر را خسته نکند باید زمینه کاری که آن سایت در آن فعالیت دارد را در نگاه اول به کاربر بفهماند، باید به گونه ای باشد که کاربر در نگاه اول بتواند حدس بزند که این سایت برای چه خدمتی طراحی شده است. وقتی کاربر به طور اتفاقی وارد سایتی می شود اولین سوالی که برایش پیش میاید این است که این سایت چه خدمتی ارائه می دهد؟ آیا برای یک شرکت تولیدات صوتی تصویریست؟ آیا برای یک سازمان خدماتیست؟ آیا برای یک برنامه تلویزیونیست؟ و .... رنگ طراحی سایت تا حد زیادی بیانگر هدف سایت است. برای مثال: استفاده از رنگ نقره ای برای طراحی سایت نمایانگر پیشرفت و تکنولوژی است. رنگ آبی نمایانگر آرامش و امنیت و صلح است. رنگ سفید نمایانگر پاکیزکیست و ....در مقاله روانشناسی رنگ ها و استفاده در طراحی سایت بیشر در باره این مطلب صحبت خواهیم کرد. حال که به اهمیت رنگ در طراحی سایت پی بردیم چه خوب است رنگها را از چشم کاربران ببینم تا متوجه شویم آیا آنها می توانند به درستی پیام مارا درک کنند؟! سایت Colorblind Web Page Filter محیط و رنگ سایت شمارا از دید کاربران بازسازی می کند واین امکان را به شما می دهد تا بررسی کنید همه ی مطالب خوانا و قابل تشخیص هستند یا خیر.
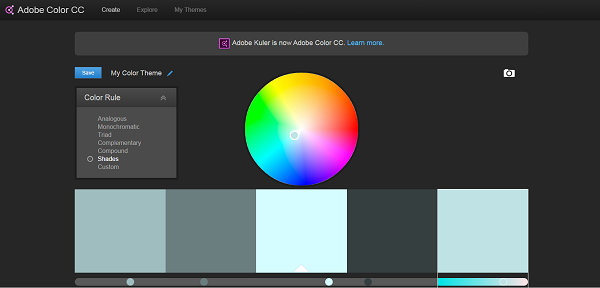
انتخاب ترکیب مناسب رنگ ها برای طراحی سایت: برای انتخاب ترکیب رنگی مناسب میتوانید از سایت Kuler بهره ببرید. این سایت با توجه به رنگ های موجود در طراحی سایت شما رنگ های جدیدی پیشنهاد می کند.
بازدید (74)
نوشته شده در تاريخ سه شنبه 28 بهمن 1393 - 14:52 توسط فرشته شکری
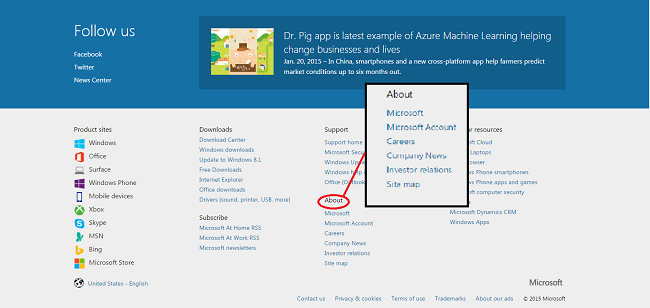
طراحی صفحه ی درباره ی ما یا درباره ی شرکت از جمله نکاتی است که طراحان سایت کشورمان به آن اهمیت نمی دهند. در اغلب این سایت ها مطالبی خسته کننده و زیاد و یا کم و ناقص در قسمت درباره ی ما وجود دارد. بیشتر تمرکز طراحان سایت بر روی خدمات و محصولات است و می پندارند که کاربران نیز مانند آنها هستند. این فرضیه زمانی صحیح است که کاربر به مشتری تبدیل شود. امروزه برندها و شرکت های بنام در بر قراری ارتباط با مشتری و ایجاد شناخت عالی عمل کرده اند و رمز موفقیت آنها طراحی مناسب صفحه ی درباره ی ما و تماس با ما در طراحی سایت بوده است. چرا که توجه به ارائه بهترین خدمات توجه آنها را به این دو صفحه پراهمیت کم نکرده است. همانند شرکت ماکروسافت و اپل.
مشتریان به چه چیزی اهمیت می دهند؟ کاربران برای رفع نیاز خود به سایت شما مراجعه می کنند و شما بایستی نیازهای آن ها را دریابید. بعنوان مثال کاربر برای یافتن یک طراح سایت مناسب علاوه بر نمونه کارها به مدرک تحصیلی، خلاقیت طراح نیز توجه می کنند که برای یافتن پاسخ به پرسش های خود به صفحه ی درباره ی ما و درباره ی شرکت مراجعه می کنند. استفاده از ادبیات مناسب هدف از ساختن یک صفحه ی درباره ی ما شناخت مشتری و زمینه ی فعالیت و خدمات عرضه کننده و از همه مهمتر ایجاد حس اعتماد در مشتری است. پس از ادبیات مناسب و گویا باید بهره ببریم. درباره ی ما نباید شامل تبلیغات باشد در این بخش می خواهیم شرکت و یا برند خود را معرفی کرده و اهداف کلی شرکت بیان کنیم و برتری شرکت خود را به مشتری بفهمانیم برای داشتن یک درباره ی ما قوی به هیچ عنوان نباید تبلیغات داشته باشیم. استفاده از تصاویر استفاده از تصاویر مانند عکس های پرسنل و مدیران، محیط شرکت، کارخانه، همایش و نمایشگاه ها که در آن حضور داشته اید می توانند در جذب اعتماد مشتری موثر باشند. معرفی مشتریان شاخص معرفی مشتریان و بیان اظهار نظراتشان در باره ی نحوه ی عملکرد شرکت در بخش درباره ی ما می توانید اعتماد مشتریان بیشتری را به برند خود جلب کنید. بازدید (36)
نوشته شده در تاريخ سه شنبه 28 بهمن 1393 - 14:51 توسط فرشته شکری
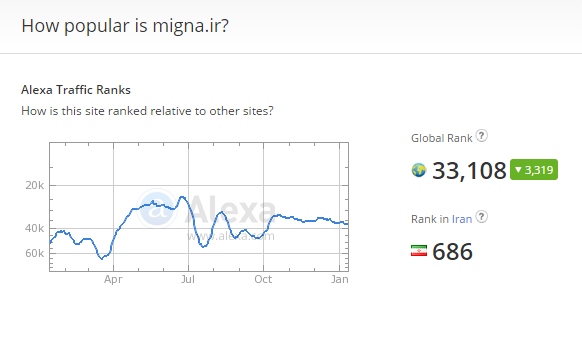
الکسا یک وب سایت آنالیز کننده از سرویس های amazon است که در آدرس www.Alexa.com قابل دسترسی برای عموم است. از طریق آن می توان از اطلاعات کلی میزان ترافیک (تعداد بازدیدکنندگان) و محبوبیت یک سایت مطلع شد. هرچه عدد رتبه بندی به عدد 1 نزدیکتر باشد رتبه وب سایت بهتر وبالاتر می باشد.
کار آمدی الکسا در طراحی سایت : ممکن است با جواب های متفاوتی درباره ی تاثیر افزایش رتبه الکسا روبرو شوید. بررسی مختصری بر روی کاربر الکسا اجام می دهیم. عده ای بر این باورند که الکسا کارآمدی ندارد چون این سرویس کاملا دقیق و بر اساس واقعیت نیست و تا حدودی مبتنی بر محاسبات فرضی واحتمالی است. زیرا منبع جمع اوری اطلاعات آن نوار ابزار Alexa toolbar است که بر روی مرورگر ها قابل نصب می باشد. درصد پایینی از کاربران اینترنتی از این نوار ابزار استفاده می کنند و رتبه الکسای وب سایت ها را بررسی می کنند. بطوری که رتبه سایتی که فعالیت خوبی دارد و اکثر کاربران بدون نوار ابزار از آن بازدید می کنند با رتبه ی سایتی که فعالیت متوسطی دارد و اکثر کاربران آن با استفاده از نوار ابزار از آن بازدید می کنند تقریبا یکسان است. با این حال خواسته یا ناخواسته رتبه الکسا جای خود را در میان کاربران باز کرده است. و بسیاری از مدیران هزینه های زیادی برای بالا بردن رتبه الکسا در طراحی سایت شان پرداخت می کنند. برای اینکه از رتبه سایت خود مطلع شوید به سایت زیر مراجعه کنید: http://www.alexa.com/siteinfo/migna.ir
7 روش برای افزایش رتبه الکسا در طراحی سایت: 1. Claim Your Site: به الکسا اجازه دهید که برای آنالیز بهتر بتواند به وب سایتتان دسترسی داشته باشد. برای این کار ID الکسا را درheader وب سایت خود قرار دهید. 2.نصب toolbar الکسا: نوار ابزار الکسا را در مرورگر خود نصب کنید و به دیگران و کربران وب سایت خود نصب toolbar الکسا را پیشنهاد کنید. 3. به روز کردن مداوم وب سایت: الکسا از محتوایات تازه وب سایت ها استقبال می کند پس سعی کنید محتوای سایت خود را در هفته 7 تا 10 مرتبه به روز نمایید. 4. کیفیت محتوا: الکسا به مدت زمانی که کاربربان در سایت ها سپری می کنند اهمیت میدهد پس سعی کنید محتوا تازه و منحصر به فرد در سایت خود قرار دهید این کار باعث می شود کاربران مجبور شوند که زمان بیشتری برای جستجو بیشتر در سایت شما سپری کنند. 5.لینک بیلدینگ: یکی از راهای لینک بیلدینگ پیوند محتوا می باشد یعنی تبادل از بک لینک ها با بلاگ ها. شما می توانید با قرار دادن حداقل یک یا دو پست با کیفیت در هفته با وب سایت هایی که پیج رنک گوگل آنها بالای 3 می باشد رنکینگ آلکسا وب سایت را افزایش دهید چرا که مجموعه لینک ها با افزایش رتبه الکسا ارتباط مستقیم دارد. 6. اظهار نظر در وبلاگ: هرگز در اظهار نظر کردن در وبلاگها زیاد روی نکنید چرا که ممکن است گوگل شمارا اسپم کند. پس در پست تان از کلمات کلیدی عاقلانه بهره ببرید. تا رتبه الکسا شما پیشرفت چشمگیری کند. 7.Go for Alexa-pro: برای افزایش رتبه الکسا از شبکه های اجتماعی و لینک های شبکه های اجتماعی همانند فیس بوک، توییتر، گوگل پلاس استفاده کنید. بازدید (79)
نوشته شده در تاريخ سه شنبه 28 بهمن 1393 - 14:51 توسط فرشته شکری
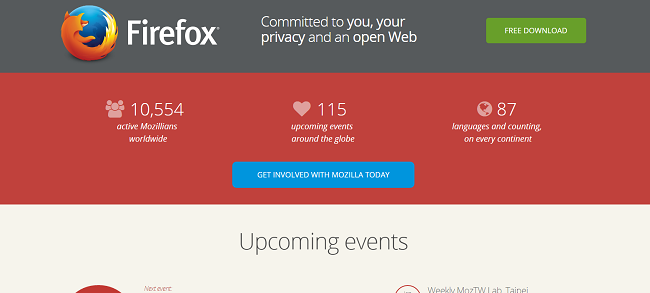
CTA مخفف Call To Action است. همانطور که از نامش مشخص است هدف این تکنیک اینست که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA ها در بنرها ، وب سایت ها و خبرنامه ها کاربرد دارد. بعنوان مثال در سایت Mozila از کاربر می خواهد که مرورگر FireFox را دانلود کند و برای تشویق از کلمه ی Free (رایگان) در طراحی سایت خود استفاده کرده است.
در طراحی سایت Call To Action ها را در کجا بکار ببریم؟ اولین سوالی که برای طراح سایت بوجود میاید این است که محل مناسب قراردادن CTA کجای صفحه سایت، بنر ویا خبر نامه است! بهترین جا که کاربر بیشترین فوکوس و تمرکز را دارد در ابتدا صفحه در وسط یا مرکز آن است. به نمونه ی زیر توجه کنید: در سایت هایی که زبان آن ها انگلیسی هستند بهتراست CTA را در سمت چپ قرار دهیم و در سایت هایی که از زبان فارسی استفاده شده است CTA را در سمت راست قرار دهید.
چگونه Call To Action خود را گیرا و تاثیر گذار کنیم؟ متن یا عبارتی که برای CTAها بکار میبریم بسیار حائز اهمیت است. در کشور ما اکثر طراحان از عبارت "اطلاعات بیشتر" استفاده می کنند که تاثیر گذاری چندانی ندارد. برای انتخاب عبارت مناسب برای CTA ابتدا باید مقدمه و زمینه کلیک کردن روی CTAتان را فراهم کنید. با پاسخ دادن به این پرسش "کسب و کار شما چه خدماتی را به کاربران ارائه می دهد؟" برای موثر واقع شدن CTA کافیست در یک عبارت ویا جمله خدماتی را که عرضه می کنید شرح دهید.
نکاتی که به هنگام استفاده Call To Action در طراحی سایت باید رعایت شوند
بهترین رنگ برای Call To Action چه رنگی است؟
بازدید (95)
نوشته شده در تاريخ سه شنبه 28 بهمن 1393 - 14:51 توسط فرشته شکری
شاید همگی شما کلمه مدیریت محتوا را شنیده باشید. سیستم مدیریت محتوا بخشی از یک سایت می باشد که طراحان سایت برای کنترل داینامیک بخش های محتوایی سایت های طراحی شده، آن را ایجاد می نمایند تا به راحتی بتوان محتوای قرار گرفته بر روی سایت از قبیل عکس ها، متن ها، منو ها و... را کاربران تغییر دهند و یا ویرایش نمایند و حتی محتوای جدید ایجاد نمایند. البته این سیستم مدیریت محتوا برای وب سایت های داینامیک در نظر گرفته می شود. زیرا وب سایت های استاتیک را فقط از طریق کد نویسی می توان تغییر داد و مهمترین فرق یک وب سایت استاتیک و داینامیک، در مقوله پویا بودن و داشتن مدیریتی برای ویرایش محتوای آن می باشد. البته مسلئه داینامیک بودن و ویرایش که در اینجا گفته ایم مربوط فقط به محتوای سایت می باشد و برای اضافه کردن ماژولی خاص نیاز به دانستن علم طراحی سایت می باشد، زیرا برای تغییرات قالبی و ساختاری ، سیستم مدیریت محتوای گفته شده کاربردی نخواهد داشت. البته امروزه بسیاری از سیستم های مدیریت محتوا آماده یا cms های آماده یا اپن سورس در دنیا طراحی شده اند که با یادگیری آنها بسیاری از تغرات را در یک سایت می توان انجام داد. البته با توجه به معایب بسیار زیاد این cms های آماده ، استفاده از آنها برای طراحی سایت کار بسیار اشتباهی می باشد؛ مخصوصا اگر ما قصد بهره برداری از وب سایت را داریم و می خواهیم در سرچ کلمات خود در موتور های جست و جو رتبه خوبی پیدا نماییم و از این طریق به بازاریابی اینترنتی در مبحث تجارت الکترونیک دست پیدا نماییم، استفاده از سیستم های مدیریت محتوا آماده، کار ما را دچار مشکل خواهد کرد و هرگز به این مهم دست پیدا نخواهیم کرد؛ همچنین امنیت پایین وب سایت های طراحی شده با cms های آماده یکی از عیب های بزرگ این طراحی سایت می باشد. اما امروزه بسیاری از شرکت های طراحی سایت معتبر برای مدیریت محتوای وب سایت های خود، یک سیستم مدیریت محتوا ایجاد می نمایند تا مشتریان آنها به راحتی بتواند هر تغییری که نیاز دارند در محتوای سایت ایجاد نمایند همچنین امنیت بالای این نوع طراحی سایت نکته مهم دیگری ست که این روش طراحی سایت دارا می باشد. ضمنا تظمین می نمایید که استفاده از طراحی سایت های حرفه ای و استفاده از مدیریت محتوای آنها برای ایجاد محتوا در سایت می تواند سایت شما را به یکی از قوی ترین وب سایت های فعال در زمینه تخصصی خود تبدیل نماید که این یعنی دست پیدا کردن به بازاریابی اینترنتی و رسیدن کلمات کلیدی وب سایت شما به رتبه های نخست موتور های جست و جو گر و جذب مشتریان فراوان، که تنها با طراحی سایت حرفه ای امکان پذیر می باشد. بازدید (56)
نوشته شده در تاريخ یکشنبه 19 بهمن 1393 - 13:34 توسط فرشته شکری
در طراحی یک سایت، طراح سایت ابتدا طرح مورد نظر مشتری را با او بر روی یک کاغذ می کشند. سپس پس از تایید شدن طرح توسط مشتری، طراح ابتدا به سراغ طراحی قالب آن می رود؛ البته این نکته را در نظر داشته باشیم در مراحل ایجاد وب سایت به طور کامل تری فعالیت های ایجاد وب سایت را توضیح داده ایم و در اینجا فقط مراحل طراحی سایت را نام می بریم. سپس بعد از ایجاد قالب و تایید آن توسط مشتری، ماجول ها و امکانات سایت که برای آن ها مکان هایی تعبیه شده است، توسط کد ها و ابزار ها پر می شود و سایت آماده آپلود بر روی فضای میزبان وب خریداری شده می شود. این نکته را در نظر داشته باشید، طراحی سایت یک هنر مهندسی می باشد که در آن گرافیگ به همراه بسیاری از کد ها در آن بکار برده می شود. بنابراین یک طراح سایت آدمی خلاق و با هوش می باشد که هم در زمینه اعداد و هم در زمینه هنر تبحر دارد. البته می توان قسمت های طراحی گرافیکی و کد نویسی توسط دو یا چند نفر انجام شود، اما اگر طراحی وجود داشته باشد که هر دو کار را به تنهایی انجام دهد مسلما کار بهتری را به مشتری ارائه خواهد داد. البته به شرطی که تخصصی نیز در کار باشد. شرکت طراحی سایت طرح و گسترش مبنا که در زمینه طراحی سایت در ایران فعالیت می نماید، طراح خوب و باتجربه ایی را در اختیار دارد که می توانید نمونه کار های آنها را در قسمت نمونه های پروژه های طراحی سایت ببینید. بازدید (106)
نوشته شده در تاريخ یکشنبه 19 بهمن 1393 - 13:34 توسط فرشته شکری
شرکت Microsoft که در زمینه کامپیوتر فعالیت گسترده ایی دارد، و اکثر برنامه های کاربردی در این زمینه را تامین می نمایید، فناوری برای طراحی سایت تولید کرده است که Microsoft .NET Framework نام دارد. برای کار کردن با این فناوری و طراحی سایت، باید تجربیات زیاد و دانش کافی کسب نماییم. همچنین یک طراح سایت برای طراحی قالب سایت خود و گرافیک بهتر و زیباتر سایت خود، باید با نرم افزار های گرافیکی مثل فتوشاپ آشنایی کافی داشته باشد. طراحی سایت امروزه با آمدن نرم افزار های آماده برای طراحی، البته امری آسان تر نسبت به گذشته شده است. حتی برای راه اندازی بسیاری از وب سایت ها دیگر نیاز به نوشتن حتی یک خط برنامه نیست، که البته اینگونه سایت ها امکانات محدودی خواهند داشت؛ حتی محدود تر از یک وبلاگ! پس بهتر است اگر می خواهیم طراحی مناسبی سایت مان داشته باشد، طراحی آن را به شرکت های معتبر طراحی سایت بسپاریم. از جمله ی معروف ترین شرکت های طراحی سایت، شرکت طراحی سایت گسترش و پردازش مبنا (sitedesign-co.com) را می توان نام برد که با استفاده از بهترین ابزار و نیروها در طراحی سایت در کشور عزیزمان ایران قدم برداشته است. بازدید (92)
نوشته شده در تاريخ یکشنبه 19 بهمن 1393 - 13:34 توسط فرشته شکری
ایجاد کردن و ساختن هر شی و وسیله ایی مراحلی را شامل می شود. در اینجا برای شما مراحل ایجاد یک وب سایت که شامل 5 مرحله اصلی می باشد، در ذیل تشریح می نماییم. شما می توانید با مطالعه هر بخش و مقالات مربوط به آن، با کلیک بر روی نام های پرنگ شده به مقاله مورد نظر رفته و به طور کامل با هر مفهوم آشنا شوید. مراحل ساختن یک وب سایت نیز ترتیبی دارد: 1- ابتدا انتخاب یک نام مناسب برای وب سایت که در مبحث دامنه درباره آن توضیح مفصل داده ایم. 2- ثبت نام سایت یا ثبت دامنه برای اینکه نام سایتمان منحصر به فرد باشد. 3- طراحی صفحات وب توسط شرکت های طراحی سایت مثل شرکت شرکت طرح و پردازش مبنا. 4- خریدن یک فضای بر بستر اینترنت، که در بحث میزبان وب یا host می توانید با آن آشنا شوید. 5- آپلود سایت طراحی شده بر روی فضای خریداری شده یا میزبان وب، برای اینکه بر روی بستر اینترنت برای نمایش به عموم قابل استفاده باشد. نکته: توجه داشته باشد در طراحی سایت خود اصول طراحی سایت و اصول بهینه سازی سایت را رعایت نمایید. بازدید (53)
نوشته شده در تاريخ یکشنبه 19 بهمن 1393 - 13:34 توسط فرشته شکری
طراحی قالب و لایوت ( Lyout ) و چیدمان صفحه را که میتوان توسط نرم افزار های فوتوشاپ و کرول و... انجام داد را طراحی گرافیکی سایت می گویند. در طراحی سایت می توان قسمت طراحی گرافیکی سایت را به دست طراحان گرافیست کار سپرد، البته باید بین طراح سایت و طراح قالب و گرافیست تعامل خوب و کاملی برقرار نمود تا بتوانیم وب سایت کامل و زیبایی داشته باشیم. یک طراح گرافیست باید با چیدمان صفحه های وب سایت آشنایی داشته باشد تا بتواند قالب خوب و بهینه ایی برای سایت طراحی نماید. ابزار هایی که یک گرافیست و یک طراح سایت باید با آنها برای طراحی سایت آشنایی داشته باشد، دو نرم افزار مهم می باشد، یکی فوتوشاپ و دیگری کرل. یک طراح سایت با آشنایی در حد متوسط با این نرم افزار ها و آشنایی با پسوند های عکس های، مخصوصا پسوند گیف ( GIF ) ، می تواند مراحل طراحی گرافیکی سایت خود را جلو ببرد. البته مهمتر از این مسائل آشنایی با چیدمان مناسب و قرار دادن مطالب در قسمت های مختلف صفحه می باشد. بازدید (43)
|
|||||||||||||||||||||||||||||||||||||||||
| [ طراحی : نایت اسکین سئو و ترجمه: سئو قالب ] [ Weblog Themes By : Night Skin ] | ||||||||||||||||||||||||||||||||||||||||||